5 astuces pour améliorer la vitesse de chargement de votre site web Prestashop
28/04/2023 | Anaïs KB | Prestashop
Un e-commerçant peut se demander comment améliorer la rapidité de son site web Prestashop. J'ai choisi 5 conseils à vous donner pour que votre site internet soit plus performant.
1. Redimensionnez et optimiser les images
Prestashop possède déjà un système de redimensionnement d'images pour les photos de produits et les photos de catégories, mais pas pour le reste ! Redimensionner et optimiser des images pour le web est crucial pour assurer des temps de chargement rapides et une expérience utilisateur fluide.
- Tout d'abord, vous devriez utiliser le format d'image approprié pour votre site web. Les formats JPEG, PNG et WEBP sont les plus couramment utilisés sur le web.
- Ensuite, vous devriez utiliser un outil de traitement d'image pour redimensionner l'image à la taille appropriée pour votre site web. Il est important de conserver la qualité de l'image tout en réduisant la taille du fichier.
- Enfin, vous pouvez optimiser l'image en utilisant des outils, tel que TinyPNG, qui réduisent la taille du fichier sans compromettre la qualité de l'image.
En utilisant ces techniques, vous pouvez optimiser vos images pour une expérience utilisateur plus rapide et plus agréable.
2. Désactiver certains modules
Dans Prestashop, il est souvent recommandé de désactiver les modules dont on ne se sert pas afin d'améliorer les performances du site web. Cela peut être utile notamment si vous utilisez une grande quantité de modules et que vous constatez un ralentissement dans le chargement de votre site.
En désactivant les modules inutiles, vous allégez la charge de travail de votre site web, ce qui peut également réduire la consommation de ressources du serveur. Il faudra en conséquence recherchez quel module est utilisé sur votre site ou non, voire choisir d'en éliminer certains si vous jugez que leur utilité ne vaut pas la rapidité des pages de votre site.
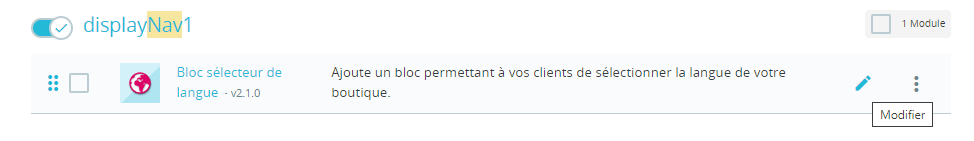
Pour désactiver un module dans Prestashop, avant tout, mettez votre site en maintenance afin de s'assurer que la désactivation n'ait pas un effet de bord. Ensuite, il vous suffit d'aller dans la section "Modules", "Gestionnaire de modules", de chercher le module en question et de le désactiver en cliquant sur le bouton prévu à cet effet. Il est conseillé de tester le site avant d'enlever le mode maintenance.
3. Dégreffer certaines positions (hooks) de modules
Enlever les modules de certaines positions (hooks Prestashop) peut également contribuer à améliorer les performances de votre site Prestashop. En effet, certains modules peuvent être positionnés dans des zones ou pages sur lesquelles ils n'ont aucune d'action. Le code est appelé mais ne sert à rien, ce qui peut ralentir le chargement de la page.
Pour résoudre ce problème, vous pouvez accéder à la page des positions des modules dans le back-office de Prestashop "Apparence", "Positions" et dégreffer les modules inutiles des positions où ils n'ont pas d'action. Ceci est à faire si vous avez une connaissance des positions dans lesquelles il se trouve et ce qu'il y fait. Il est conseillé de mettre le site ne maintenance durant cette manipulation. N'hésitez pas à tester le site après chaque action afin de pouvoir regreffer le module en cas de bug.
Vous pouvez également réorganiser les positions des modules pour les placer dans des zones plus pertinentes en fonction de leur utilité. Cela peut rendre votre site web plus clair et plus facile à utiliser pour les visiteurs, tout en améliorant la vitesse de chargement de vos pages.
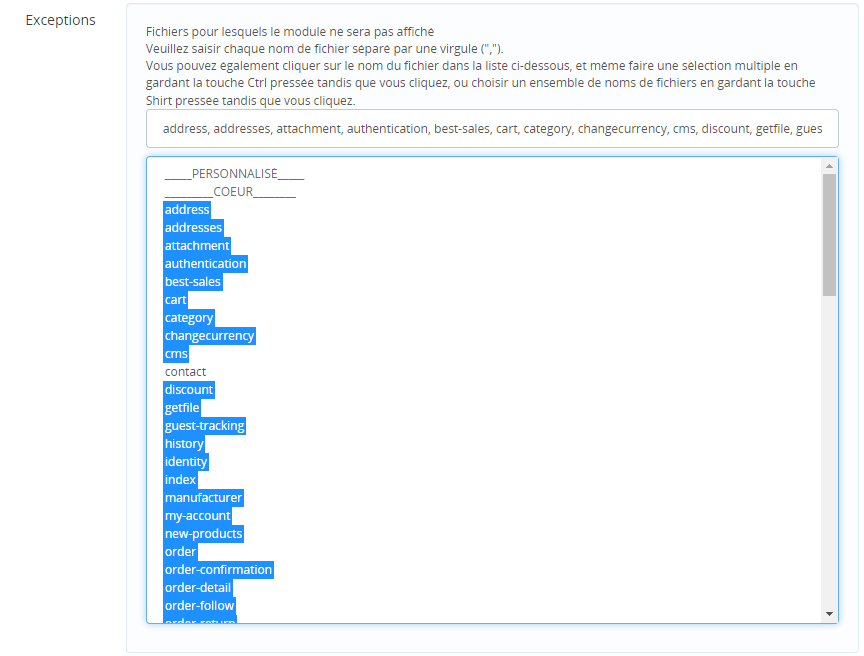
Pour aller plus loin, il est aussi possible de modifier le module dans une position précise pour ne le mettre que sur certains types de pages. Ainsi vous pourrez exclure les pages sur lesquelles le module n'est pas appelé.

Par exemple, un module de captcha actif seulement sur la page de contact n'a pas besoin d'avoir son hook sur toutes les pages autres que celles de contact.

N'oubliez pas de tester votre site après chaque modification pour vous assurer que tout fonctionne correctement.
4. Des conditions dans le code
Il est souvent judicieux d'utiliser des conditions dans le code de Prestashop afin de faire apparaître des éléments uniquement lorsque cela est nécessaire. Cela peut aider à améliorer les performances du site en réduisant le nombre d'éléments à charger et en évitant des erreurs inutiles.
Par exemple, si vous avez une fonctionnalité qui n'est pertinente que pour les utilisateurs connectés, vous pouvez utiliser une condition pour ne l'afficher que pour ces derniers.
De même, si vous souhaitez afficher un message promotionnel pour une période limitée, vous pouvez utiliser une condition pour que le message disparaisse automatiquement après la date d'expiration.
Les conditions permettent de rendre le code plus intelligent et plus efficace, et peuvent améliorer considérablement l'expérience utilisateur sur votre site Prestashop.
5. Le cache
Mettre en place un système de cache pour votre site Prestashop est un excellent moyen d'améliorer ses performances.
En effet, le cache permet de stocker temporairement des informations dans la mémoire du serveur, afin de les rendre plus rapidement disponibles pour les utilisateurs. Cela peut réduire considérablement le temps de chargement des pages et améliorer l'expérience utilisateur.
Prestashop dispose d'un système de cache intégré, que vous pouvez activer en allant dans les paramètres avancés du back-office. Vous pouvez également ajouter un module de cache tiers pour améliorer encore davantage les performances de votre site. Les modules de cache proposent souvent des fonctionnalités avancées, comme la mise en cache de pages spécifiques, la mise en place de règles de cache plus complexes, ou encore la purge automatique du cache à des intervalles réguliers.
En résumé, mettre en place un système de cache est une étape importante pour améliorer la performance de votre site Prestashop.